大家好,我是YIYI,今天我要利用MARVEL將前面三個介面做出連結。
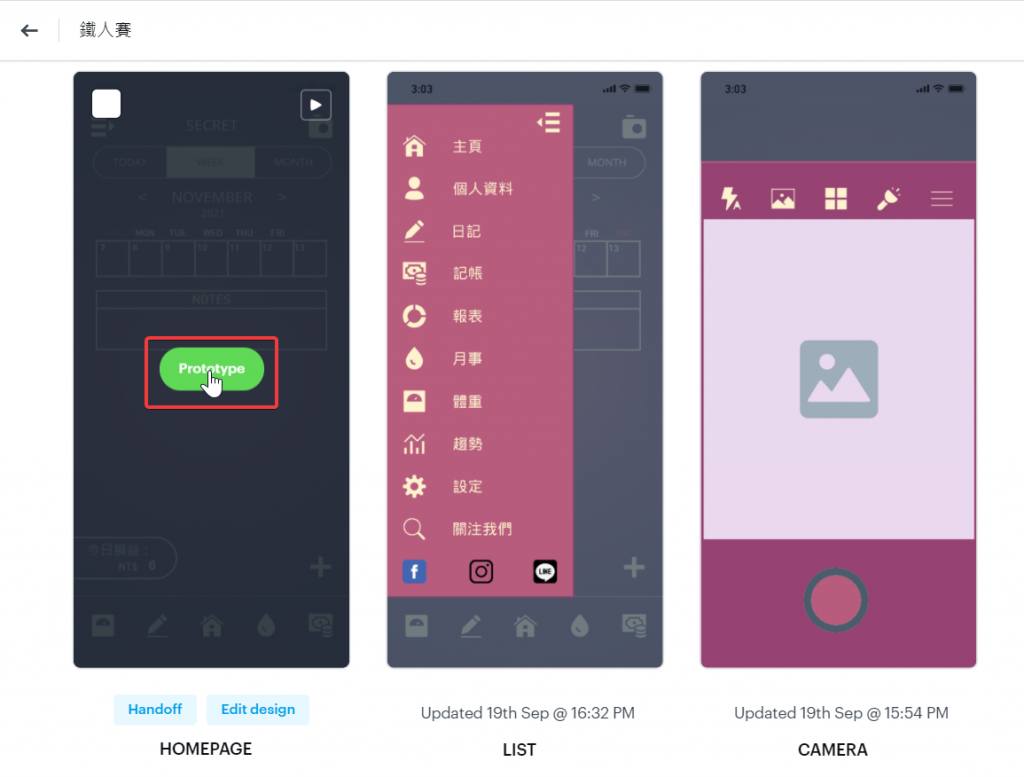
首先,先進入昨天的介面,並且將滑鼠放在HOMEPAGE的頁面上,就會看到PROTOTYPE,點下這個按鍵。
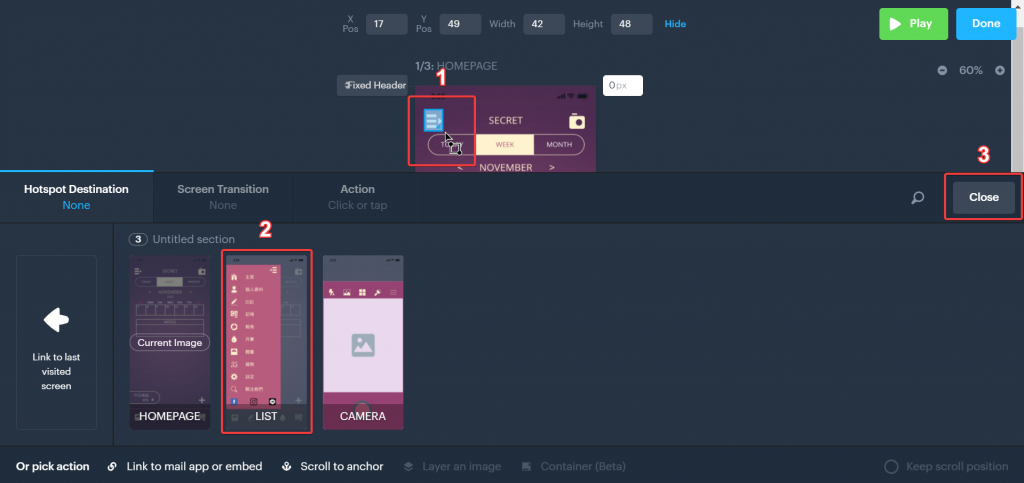
就可以進入到工作頁面了~如下圖所示
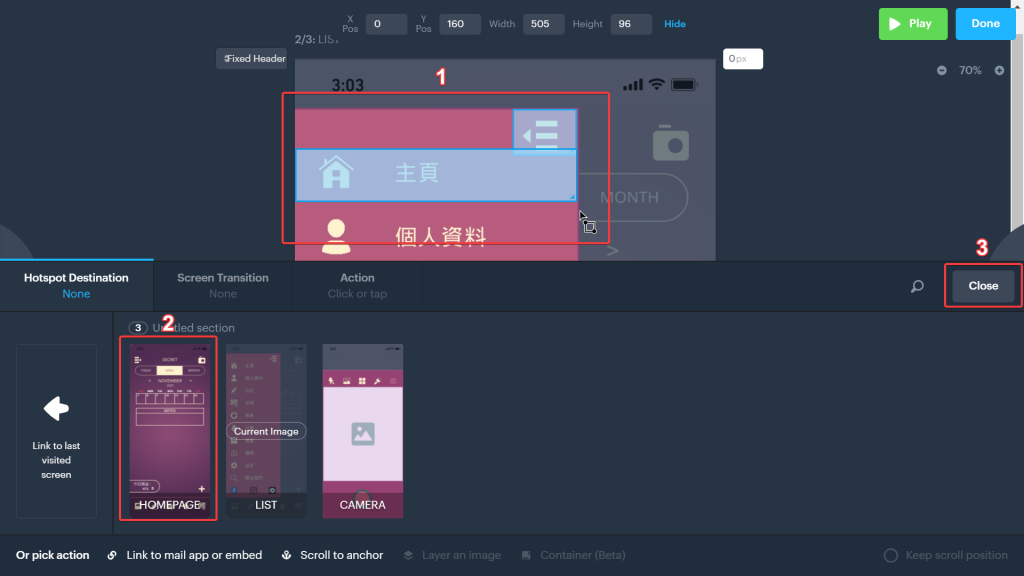
按照上圖所示,先將滑鼠移到頁面上框出點擊的範圍,框出來後會跳出下方的頁面,選擇點擊後要跳轉的頁面位置,最後按下CLOSE即可完成。
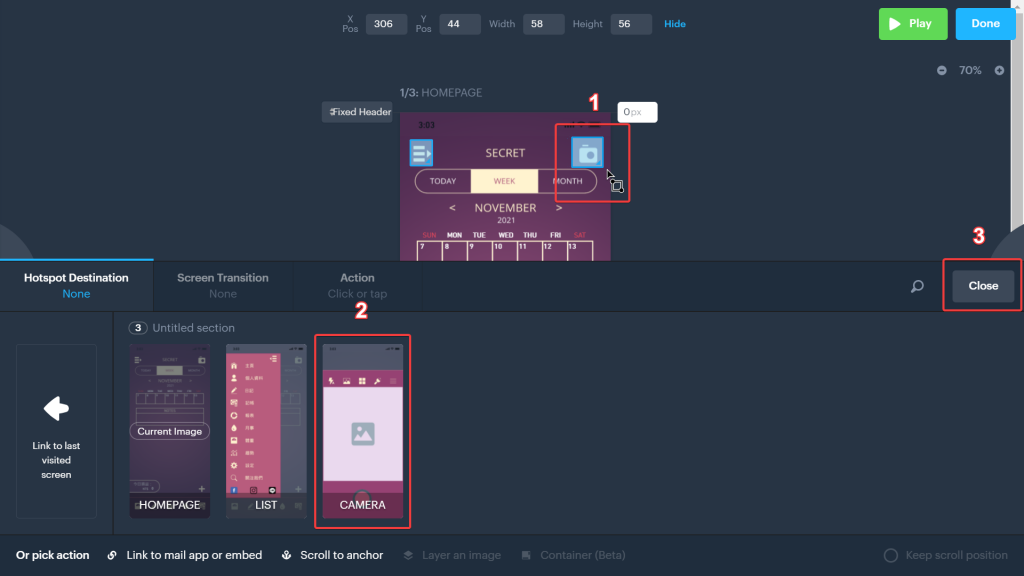
剛才是點擊左上角的LIST,上圖是點擊右上角的CAMERA。
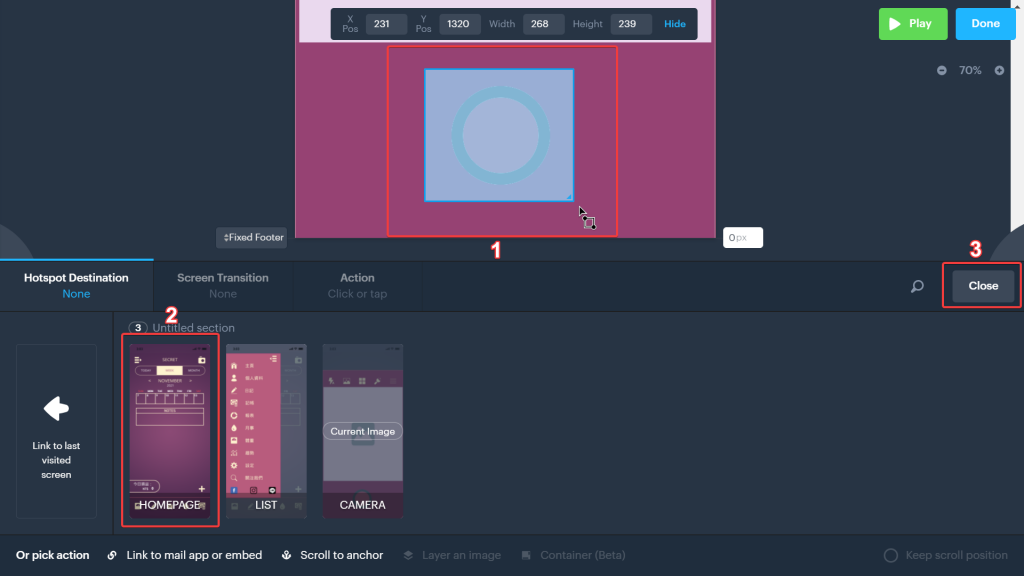
一樣的操作就可以完成CAMERA的頁面跳轉。

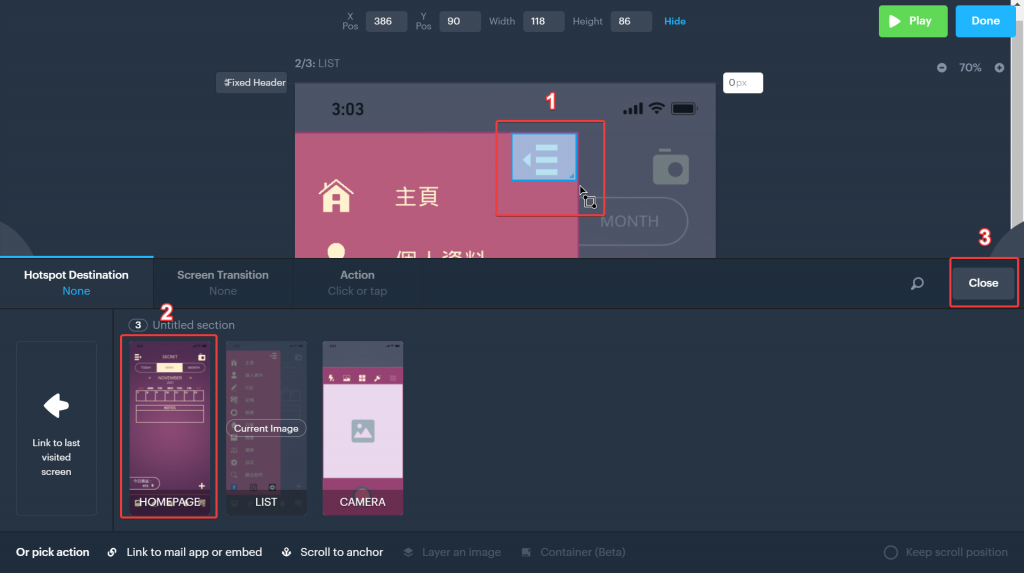
上面兩張圖是LIST頁面跳轉至HOMEPAGE的操作。
最後就是由CAMERA跳轉至HOMEPAGE的操作
完成後點擊右上角的DONE,就可以儲存並回到上個頁面。
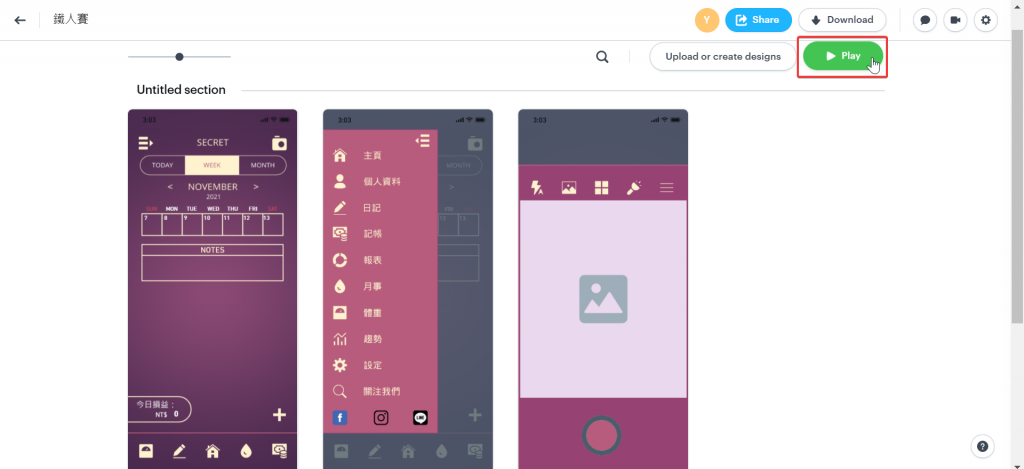
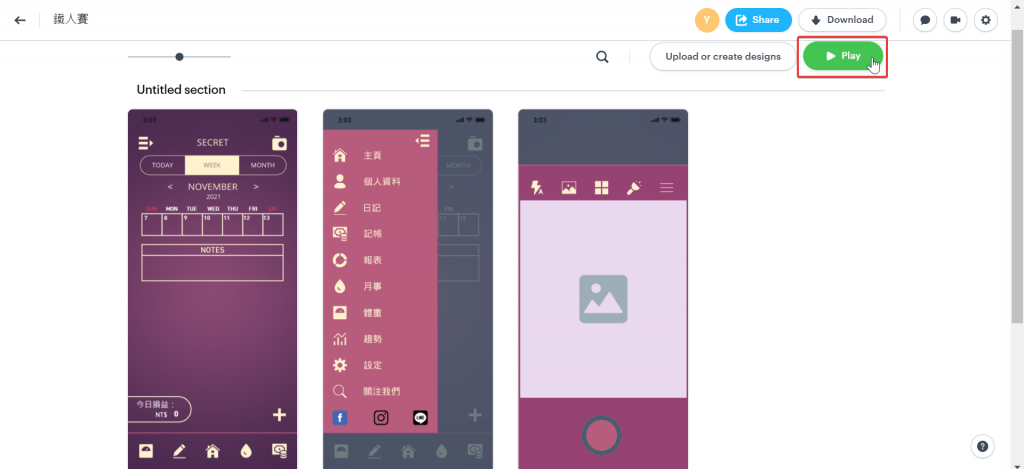
點擊右上角的PLAY就可以看到DEMO頁面啦![]()

這邊給大家看一下到目前為止的DEMO~
DEMO影片
明天將製作HOMEPAGE中MONTH與TODAY的切換以及右下角的加號點擊後的畫面。
謝謝大家的閱讀![]()
